Parsing Colors from Image in Photoshop
 Recently, Marc Edwards from @Bjango wrote an article on creating color palettes using adjustment layers. Pretty neat idea. But getting all of the color values from resulting image manually can be tedious. So, I made a script that solves this problem.
Recently, Marc Edwards from @Bjango wrote an article on creating color palettes using adjustment layers. Pretty neat idea. But getting all of the color values from resulting image manually can be tedious. So, I made a script that solves this problem.
What it does
Script parses image for colors and add them to your swatches library (Window → Swatches)

Download Color Parser.jsx
Photoshop/Presets/Scripts folder to have a quick access from File → Scripts menu
How to use it
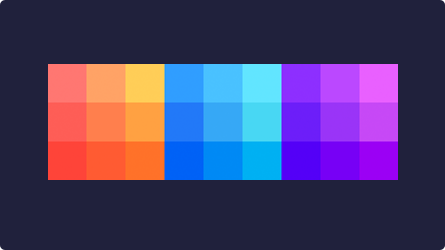
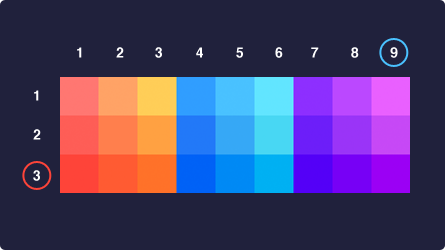
1) First of all you’ll need a grid of colors. Read Marc’s article on how to make it:

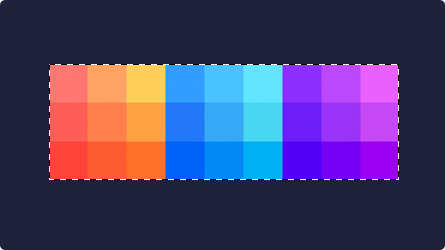
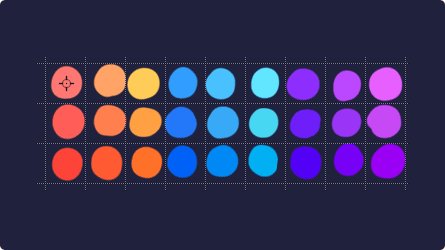
2) Then you have to make a rectangular selection that contains all of your colors. Use ⌘+click in Layers panel for percise selection:

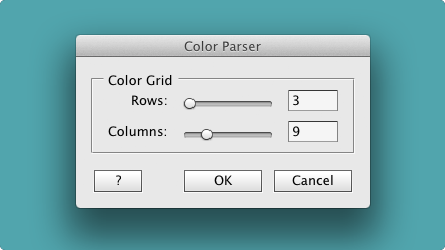
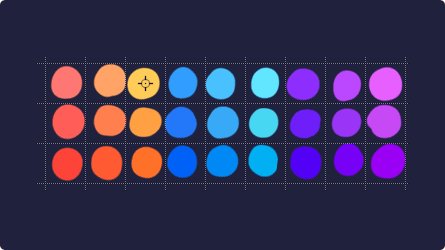
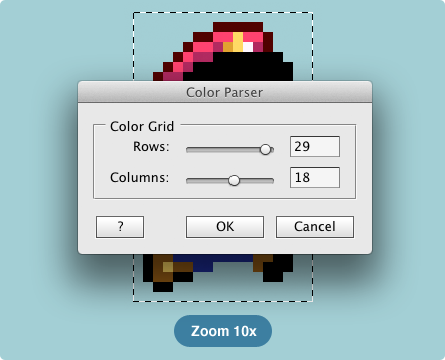
3) Now it’s time to run the script. Here you’ll need to specify amount of rows and columns of your colors grid:


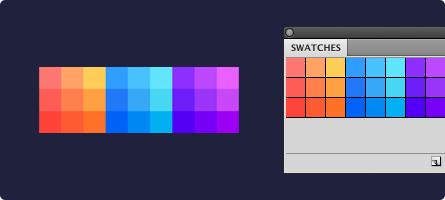
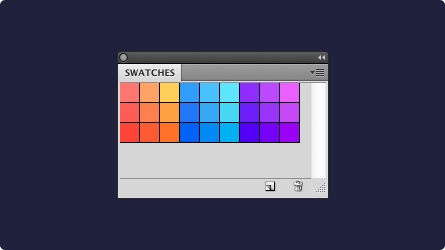
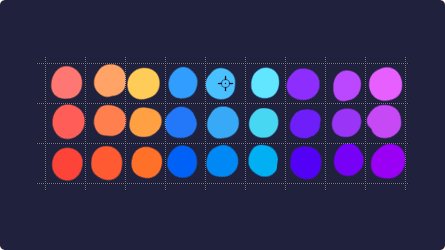
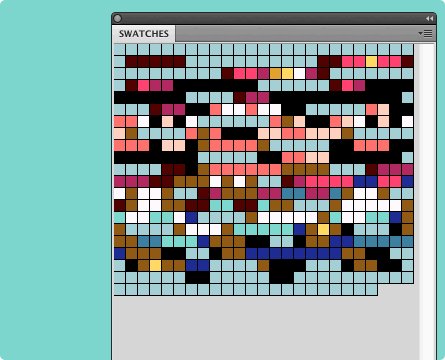
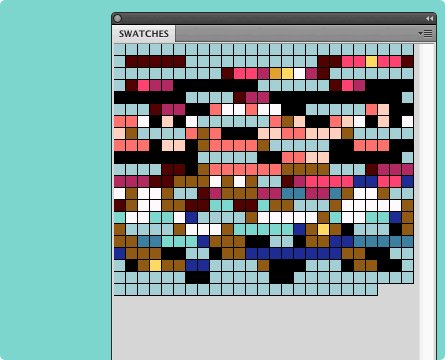
4) When you hit “OK” script will scan your selection for colors and add them to your swatches panel (Window → Swatches):

That’s it! From there you can either export your palette as Adobe Color File (.aco) or use it right away inside your Photoshop.
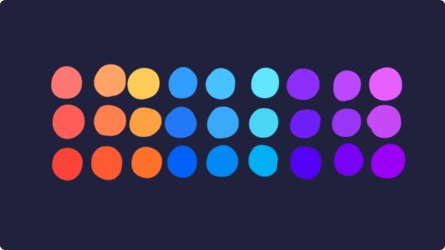
You actually don’t have to use rectangular or square pieces of colors for this. Just make sure that all of your colors lay down in some kind of a grid. Script will basically split your selection into zones and will pick colors from each one:

You may want to place it into your Photoshop/Presets/Scripts folder to have a quick access from File → Scripts menu.
Script was tested in Photoshop CS5, CS6 and CC’14
Fun Part
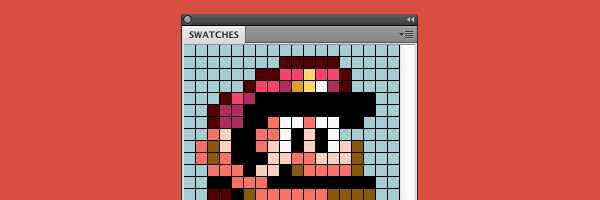
Scanning for color palettes may be fun. But what if we will use pixel art picture as a source image? Surprisingly enough, script will depict this image inside of your swatches panel!
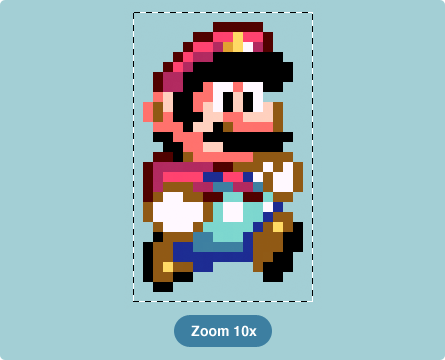
For example, you can pick Super Mario sprite and make a rectangular selection around it:

Then enter its pixel dimensions as rows (height) and columns (width)

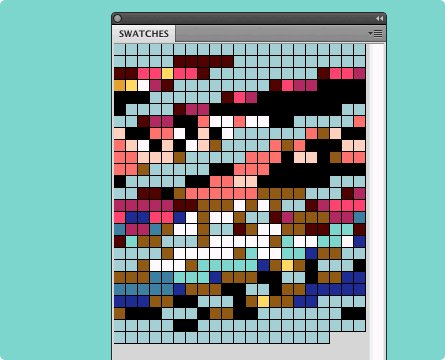
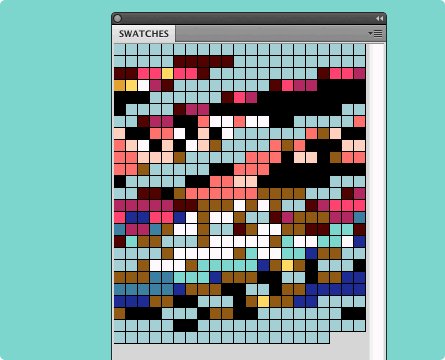
And voilà!

Take a notice in our case script will make 29 × 18 = 522 color swatches, so it can take few moments to finish. Also make sure to empty your swatches before running the script, here’s Mindy Wager writes how to do it
Yep
Hope you’ll have some fun with this script! :)


Discussion
Found a bug? Something's not working?
If you encountered problems, please take a look at Troubleshooting first