TemplateGen Beta
 And here I am with new script. This time it is inteded to help you to deal with templates in Photoshop.
And here I am with new script. This time it is inteded to help you to deal with templates in Photoshop.
If you like me, then you know the problem with templates in Photoshop. Everything that Adobe gave us is document size presets. It’s cool, but not enough, for me at least. I have bunch of “starter-kits” for different design tasks, like iOS icon grid or iPhone screen with native navigation bar, tab bar etc. I have to duplicate them to my project folder again and again.
I think, such routine processes should be automated and be done by computer, to save our precious time for actual work. Therefore I decided to write this script.
What it is?
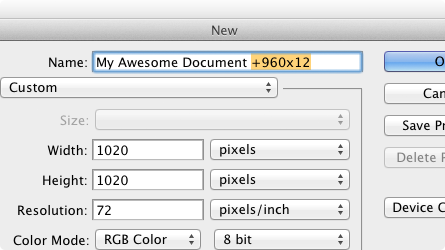
Here’s how it works. When you create new document in Photoshop, you can add to the end of your document name special keyword, +960x12 for example:

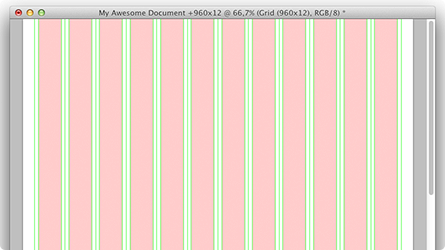
Then our new document will have 12 column 960 grid with guides in layer group called “Grid (960x12)”:

That’s it :)
 Download
Download
Installing
Install process differs from regular scripts, so please read carefully and do all steps as described below:
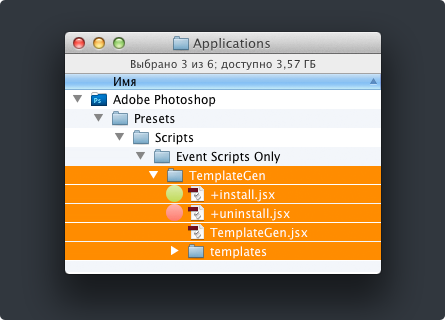
- Move downloaded folder (!) to
Photoshop/Presets/Scripts/Event Scripts Only/(if there’s noEvent Scripts Onlyfolder, then create it)
Take a notice that you need to move whole folder, not just scripts inside them.

- Inside downloaded folder you’ll find file called +install.jsx, you have to run it in Photoshop. To do this, double click on it. If somehow script will not opens in Photoshop, then run it from it manually via menu
File→Scripts→Browseor just drop script file into Photoshop window/icon on dock.

It should show you message, that script was installed successfully. After this installation is completed.
Uninstalling
If you want to uninstall script, then you have to run file +uninstall.jsx, just as described above in step 2, it’ll show you message that script was uninstalled, then you can just remove folder from your /Scripts/Event Scripts Only/ directory
What other keywords exist?
I decided to add few preinstalled templates, here they are:
960 Grid System: from +960x2 to +960x16
 This is popular 960.gs grid with from 2 to 16 columns. Here’s how it works: you write keyword
This is popular 960.gs grid with from 2 to 16 columns. Here’s how it works: you write keyword +960xN where N can be: 2, 3, 4, 6, 8, 12 or 16. For example, if you enter +960x8 it will create grid with 8 columns.
Take a notice, that your document should be at least 960 px wide.
OSX Icon Template: +OSXicon
![]()
This keyword will make a grid for OS X icons with major sizes of 512, 256, 128, 48, 32 and 16 pixels. All sliced up and ready for export to PNG via Save for Web and Devices (don’t forget to check All User Slices) Minimum size of the document is 850x640 px
iOS Icon Template: +iOSicon
![]()
This will create roundrects with major sizes for iPhone and iPad icons. Just like OS X icon template, all roundrects are sliced and ready for export to PNGs. Minimum size of the document is 850x640 px
User Templates

You can use your own templates and customize existing iOS and OSX icon templates. To do this, you just have to add your PSD with template inside /templates/ folder. Keyword for the template will be name of the document. For example, if you have template called test.psd, then keyword will be +test. Take a notice, that name of the file must have only latin characters and numbers (no special symbols)
Also, inside /templates/ folder you’ll find iOS and OSX icon template, so you can customize or replace them if you want.
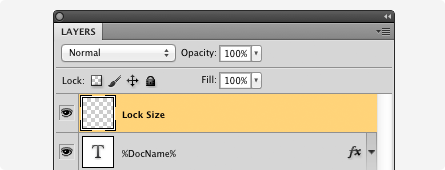
Inside document you can create text layer called %DocName%, then it will be renamed to the new document’s name. Take a notice, that this layer should lay on the root of layers stack (e.g. it shouldn’t be in the group)

Also, you may have noticed, that script resizes templates to the size that was entered in the New Document dialog. If you want to prevent this and use template as is, then you need to create empty layer in your template file with name Lock Size and place it to the top of all layers. Then script will not resize your new document and will use size of the template file
What else?

In future I want to add more dynamic templates like 960 grid, I have some thoughts about making responsive 960.gs. If you have any suggestions or ideas for the templates — add them in comments.
Yep
And that’s it! Hope this script will help you save some time
Thanks.


Discussion
Found a bug? Something's not working?
If you encountered problems, please take a look at Troubleshooting first